Senior Product Designer at Vivun
Closing with confidence - Making sales engineering decisions accurately.
Context
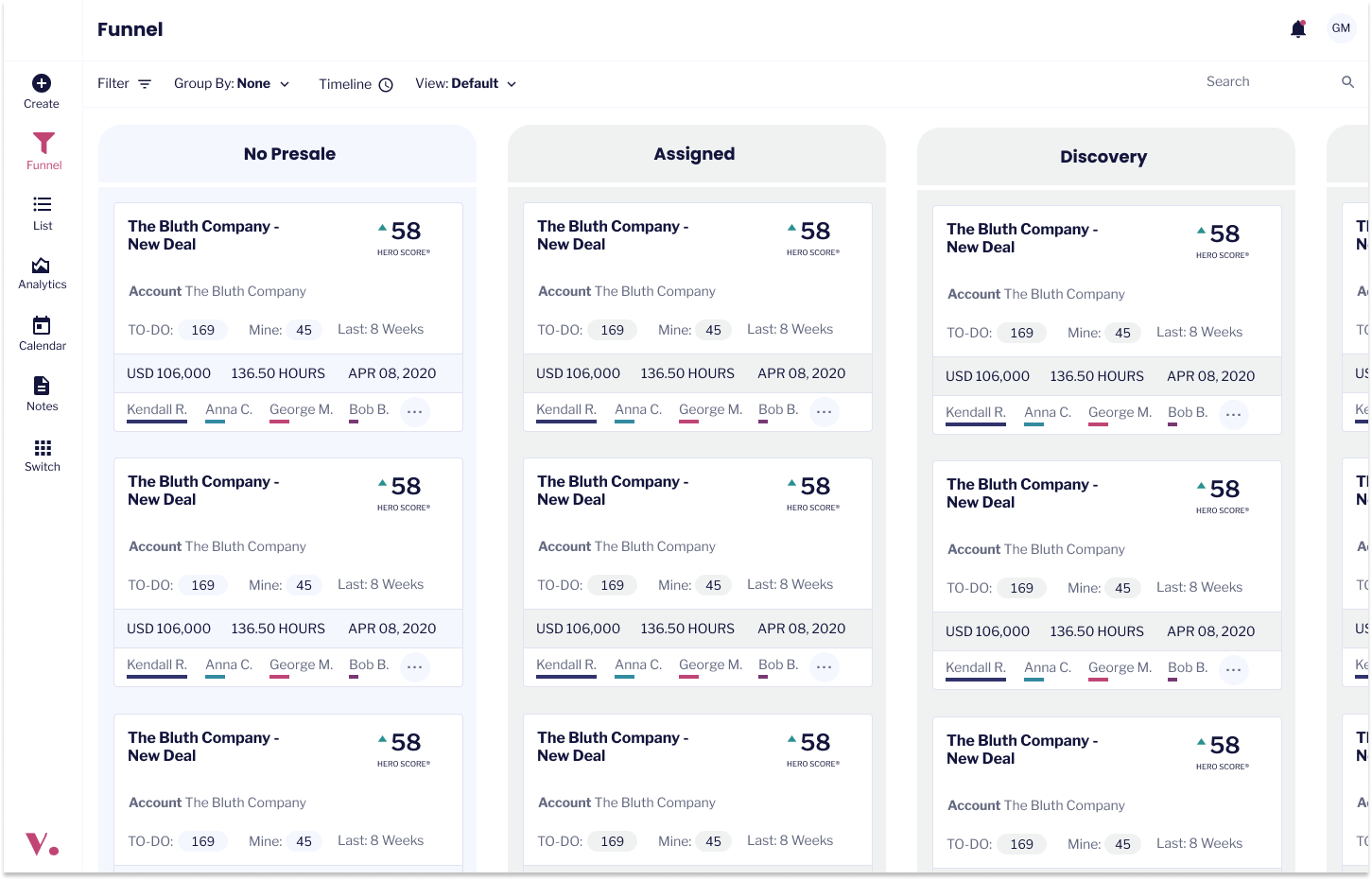
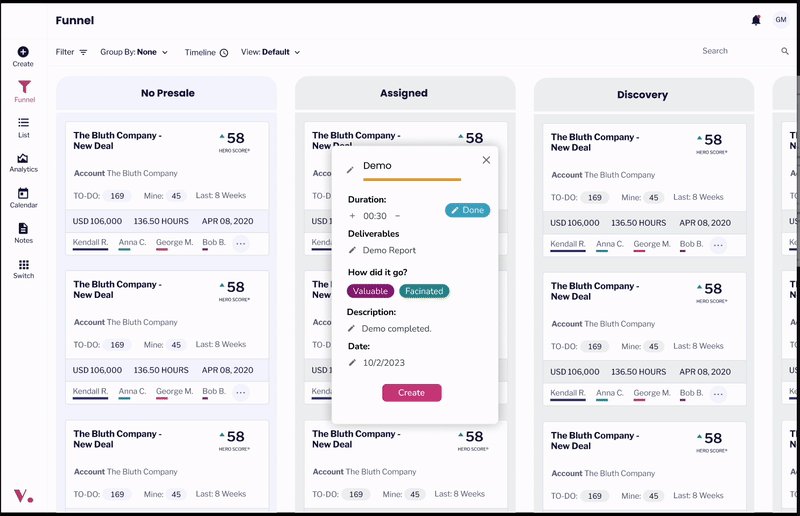
Vivun is a SaaS platform for Sales Engineers to track their deals as they progress through a pipeline. The primary view is a funnel with lanes that visualize journeys of deals from inception to closing. A Hero Score is an AI-based tool that analyzes activities entered by Sales Engineers and then produces a score. The higher the score, the more likely a deal will close.
Why it’s important?
Many deals come into the pipeline, and Sales Engineers are often incentivized when a deal is closed. As a professional Sales Engineer, I would be better off focusing my time and efforts on deals that are likely to close.
Discovering the problem
Weekly conversations with customers revealed frustration with how we produced the Hero Score. Please remember that the score is based on meta-data from activities entered by Sales Engineers. So whenever someone made a call related to a deal, sent an email, texted, or had an internal meeting, they had to go into the system, labor on entering these activities, and then link them to an account and a deal related to that account.
This workflow turned out to be frustrating. The users were not motivated to perform the extra work because this administrative task added unpaid work to their day. As a result, it just did not get done. This means our score was inaccurate because there was insufficient information to crunch.
Problem Statement
To provide an accurate scoring system for deals in a pipeline, we need to collect meta-data from the activities of a Sales Engineer.
Data capturing needs to accommodate the busy reality of a Sales Engineer without introducing laborious procedures into their workflow.
The Product Team
-

Mali (Me!)
DESIGNER
-

Rob
PRODUCT MANAGER
-

Katheryn
FRONTEND ENGINEER
-

Karl
BACKEND ENGINEER
-

Jaya
DATA SCIENTIST
-

Jamie
STAKEHOLDER
As a product designer, I played a crucial role in shaping user experiences that were intuitive and engaging. This involved understanding user needs and behaviors to create interfaces that seamlessly integrate AI functionalities. I focused on balancing aesthetic appeal with functionality, ensuring that the AI's capabilities are accessible and enhance the overall user journey. Through iterative testing and feedback, I refined the design, making it visually pleasing, efficient, and user-friendly, ultimately contributing to the product's success in a competitive market.
What does success look like?
As a team, we concluded that we would know we had succeeded if two things happened:
Quantitative: The analytics show that more activities are logged monthly.
Qualitative: We will hear from our customers that the activity entry task has improved dramatically and no longer thought of it as a “chore.”
How did I come to my proposed solutions?
The best way for a designer to truly understand the problem is to meet with the actual users and learn about the issue from their perspective. In my conversations with users, who are team leaders, I realized that our product could provide better feedback on how an opportunity or deal is progressing along the pipeline.
The more activities the sales engineers log into the system, the more accurate the Hero Score becomes. A high score means that this opportunity is likely to close!
Exploring ideas
I’m a big fan of exploring many ideas with a low-fidelity tool like Miro (or FigJam). Figma is a fantastic tool, but the barrier to participating in sharing ideas is much higher. Working with Miro allows for the democratization of the design process. For example, in this case, I worked with Sales Engineers within the organization to generate different UIs. The simplicity of wireframing truly allows anyone to share their thoughts.
Rapid Prototypes
-
Creating multiple designs without being attached to any of the ideas behind them allows for quick experimentation.
-
Investing time and effort in building a solid design system will make rapid prototyping a go-to tool for experimentation. The process is no more than dragging and dropping components at that point.
-
Rapid prototyping is a great way to test out many ideas. It provides a data-based procedure for design decision-making.
Proposed Solution
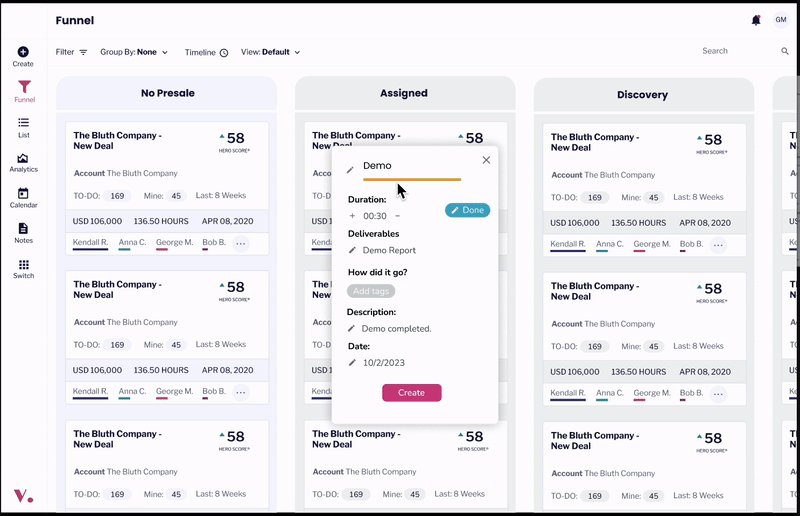
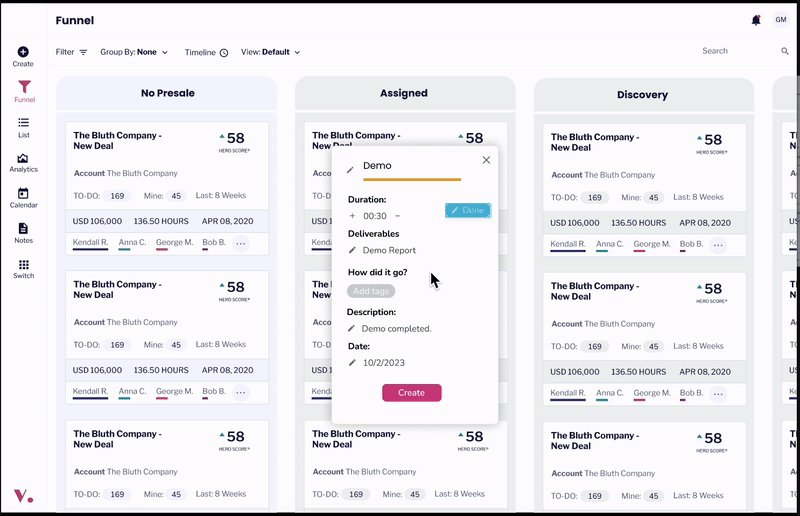
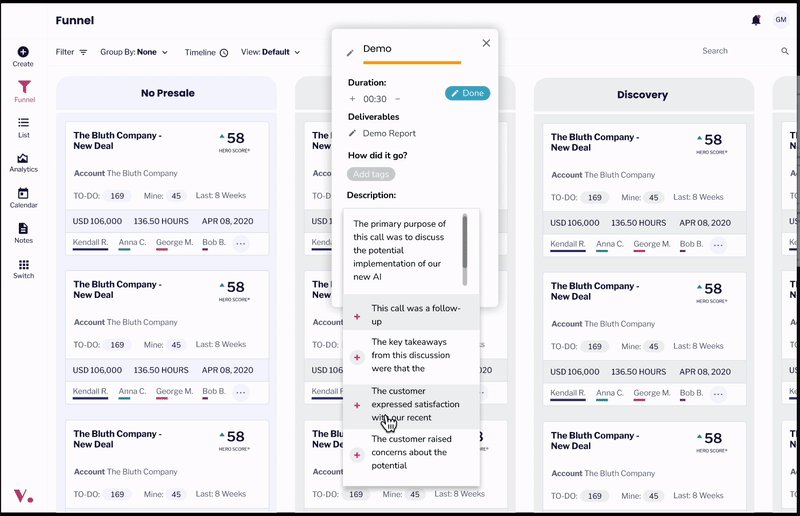
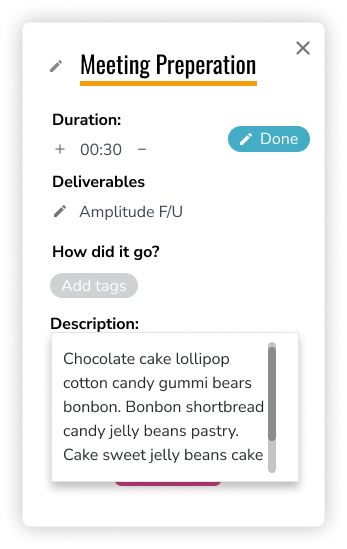
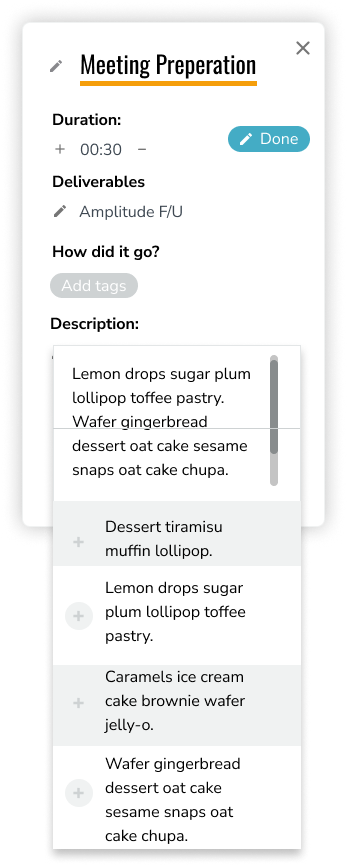
My proposed solution was to transform the logging experience to be more efficient, leaning into the AI capabilities of detecting activity types and sentiments, and generating activity consent by suggesting pre-packaged phrases.
How did the proposed solution solve the problem?
The solution I proposed streamlined the process of logging an activity. Using pre-calculated activity descriptions, for example, alleviated some of the cognitive load on the user. Instead of thinking about what to write, the user selects from a list generated by AI. Additionally, the AI analyzes the activity and assigns sentiment to it, which helps leaders stay more aware when things are not going well.
Hackathon Madness - NO UI!
The next prototype used the voice interface to improve the logging activity experience. Now, users didn’t need to type, select, or interact with an interface. All they needed to do was tell “Ava,” the AI assistant, to log in for them. Ava was ready on smartwatches or mobile devices. This concept was part of a Hackathon project, and the sales engineers gave positive feedback.